O Developer Tools pode ser encontradao no menu de opções do browser. Também pode ser acessado através da tecla de atalho F12.
A ferramenta possue opções para limpar o cache específico de um domínio, alterar definições do modo de renderização, informações sobre as imagens e cookies. Também tem ferramentas como color picker, régua, alteração da UserAgent string e muito mais.
Esta última versão apresenta 5 abas, sendo algumas delas novidades para o IE9.
HTML
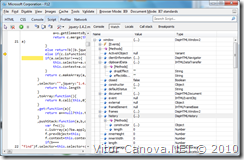
A aba de HTML é mostrado em uma estrutura tipo árvore os elementos DOM atualmente carregados na página. Mostra o estado atual da página e não o documento recebido do servidor (que pode ter sido alterado via script).
Através do botão de seta localizado logo na p arte superior esquerda da aba é possível selecionar elementos diretamente na página. Com isso se evita de ter que ficar procurando os elementos diretamente na árvore mostrada.
arte superior esquerda da aba é possível selecionar elementos diretamente na página. Com isso se evita de ter que ficar procurando os elementos diretamente na árvore mostrada.
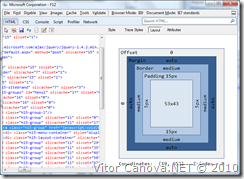
Na parte lateral encontramos as opções Style, Trace Styles, Layout e Attributes.
Style: Podemos ver os estilos aplicados ao elemento selecionado através de arquivo CSS ou in-line. Podemos fazer alterações dos valores diretamente nesta janela e ver como ficou na mesma hora.
Trace Styles: Semelhante ao anterior mas mostra apenas os estilos que estão sendo considerados e não os que foram sobreescritos por outro CSS ou propriedade.
Layout: Mostrar de que forma o posicionamento e ta
Attributes: Aqui encontramos todos as propriedades do objeto DOM. Pode-se incluir, alterar, excluir e visualizar todas as suas propriedades. Também pode-se visualizar as propriedades Read-Only do mesmo.
CSS
Nesta aba podemos ver todos os estilos CSS aplicados a página. Eles ficam separados por arquivos e podemos desabilitar um seletor inteiro ou estilos individuais de um seletor.
Console
A aba console foi promovida de um pequeno espaço da aba
Agora neste local é possível executar scripts diretamente e inspecionar objetos.
Ao digitar o nome de um objeto no console e pressionar Enter são apresentadas algumas de suas propriedades. Pode-se ver todos os detalhes do mesmo adicionando o objeto ao inspecionador pressionando o link watch.
Script
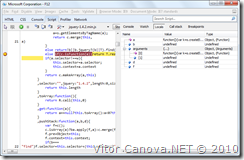
Com 5 opções diferentes de visualização a aba script é desenhada especialmente para visualização e depuração de scripts da página. Mostra os arquivos javascripts separados e podemos até pesquisar dentro deles.
Console: Tem a mesma função da aba console comentada anteriormente, inclusive os comando execu
Breakpoints: Todos os breakpoints adicionados ao código javascript aparecerão aqui.
Locals: Objetos javascript carregados no contexto atual aparecerão neste local, podemos percorrer suas propriedades e até altera-las.
Watch: Quando você adiciona um objeto java
Call stack: Muito importante quando se está depurando script é saber quem invocou determinado método. Com o Call Stack podemos saber os passos que o código deu até chegar até determinado ponto, seja um breakpoint ou um erro.
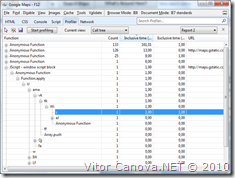
Profiler
As vezes precisamos saber a causa de um comportamento inesperado em nossa aplicação, mas não sabemos o que fez ocorrer ou quantas vezes ocorreu.
São nestes casos que podemos usar os Profilers. Neles são registrados todos os scrip
Você já pensou em tentar rastrear os eventos que ocorrem quando se passa o mouse por cima do mapa do Google Maps? Pois bem, com o Profiler executando podemos ver todas as execuções que ocorrem, sem falar que podemos ver não só a quantidade e tempo gasto em cada método como também a ordem de execução.
Network
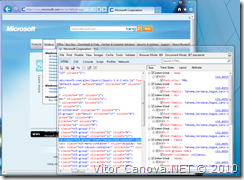
Nova no IE9, a aba Network traz funcionalidades já presentes no Firebug e que muitos (inclusive eu) recorriam a outros programas, como o Fiddler, para capturar o tráfego de internet de determinadas páginas.
Torna-se incrivelmente útil quando precisamos verificar o tráfego de arquivos de determinada página, tamanho de chamadas Ajax, situação de cabeçalhos HTTP para averiguar headers que estão presentes ou faltando.
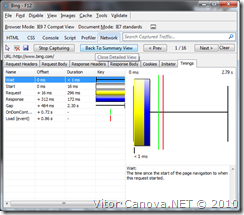
O recurso ainda traz dados detalhados de cada requisição, como os cabeçalhos HTTP enviados e recebidos, corpo da requisição e resposta e ainda um gráfico de onde foi gasto todo o tempo da mesma.
Bom, acho que era isso por enquanto. Este artigo foi iniciado pouco antes do PDC10 e do Plaform Preview 6 ser lançado, então ocorreram algumas melhorias na engine do Browser mas poucas diferenças nas abas (só notei a opção de identação de scripts).
Enjoy